拙著「WordPress Web開発逆引きレシピ」が発売されました。
WordPressの様々なカスタマイズについて、逆引きの形式で取り上げています。
PHP 7.0での動作確認も行っています。
iframe版Facebookページの作成方法
先日、Facebookページ(のタブ)がiframe化され、スタティックFBMLが廃止されることを紹介しました。
そこで、iframe版のFacebookページを作る基本的な手順を紹介します。
1.Facebookページのアップグレード
iframe版のタブを使えるようにするには、まず対象のFacebookページをアップグレードします。
「管理しているFacebookページ」のページに接続すると、その右上に「ページをアップグレード」のボタンがあります。
このボタンをクリックすると、アップグレードするFacebookページを選ぶためのページに移動しますので、アップグレードしたいページで「アップグレード」のボタンをクリックします。
なお、2011年3月10日には、すべてのFacebookページが自動的にアップグレードされます。
2.アプリケーションの登録
iframe版Facebookページは、Facebookアプリケーションの一種となります。
したがって、iframe版Facebookページを作るには、まずアプリケーションの登録を行います。
まず、以前の記事で解説した通りの手順で、アプリケーションを登録します。
その後、アプリケーションの設定の「Facebook Integration」のページで、「Page Tabs」の箇所を以下のように設定します。
| タブ名 | タブの名前を決めて入力します。 |
|---|---|
| Page Tab Type | 「iframe」を選びます。 なお、今後はFBMLは廃止される予定なので、この選択肢もなくなるものと思われます。 |
| タブのURL | タブに対応するページのアドレスを決めて入力します。 なお、タブのURLは、キャンバスURLをベースに決めるようになっています。 |
3.アプリケーションをFacebookページに追加
アプリケーションの設定が終わったら、タブ追加先のFacebookページに、そのアプリケーションを追加します。
手順は以下の通りです。
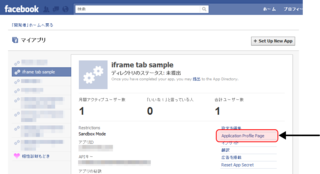
- 「マイアプリ」のページで、iframe版Facebookページに対応するアプリケーションを選びます。
- 「Application Profile Page」のリンクをクリックします。

- アプリケーションのFacebookページが表示されます。
- 左端のメニューの中にある「自分のFacebookページに追加」のリンクをクリックします。

- 自分が管理しているFacebookページが一覧表示されますので、追加先のFacebookページのところで「Facebookページに追加」ボタンをクリックします。
4.タブ用のHTMLをサーバーにアップロードする
最後に、タブに対応するHTMLファイルを作成し、自分のサーバーにアップロードします。
ファイルのURLは、アプリケーションの「キャンバスページURL」の設定値の後に、「タブのURL」で入力した値を足したものになります。
たとえば、アプリケーションの設定で、「キャンバスページURL」と「タブのURL」に、以下のように入力したとします。
| キャンバスページURL | http://www.○○○.com/facebook/ |
|---|---|
| タブのURL | (http://apps.facebook.com/□□□/)tab.html |
この場合、タブに対応するHTMLファイルは、アドレスが「http://www.○○○.com/facebook/tab.html」になるように、サーバーにアップロードします。
なお、タブは幅が520ピクセルになっています。
タブ用のHTMLを作る際にも、幅が520ピクセルに収まるように、スタイルシート等で適切にサイズを調整するようにします。
5.表示の確認
ここまでの作業が終わったら、タブの表示を確認します。
対象のFacebookページを開くと、画面左端に「ウォール」「基本データ」等の項目が縦に並んでいます。
その最後に、ここまでで追加したタブの名前が表示されます。
その名前をクリックすると、iframe内にHTMLの内容が表示されます。
なお、初めて表示するときには、何も表示されないことがあります。
その時は、ページをリロードすると表示されるようです。


